1.APP效果图

2.工程环境配置
IOS:
- 将压缩包内的 Images.xcassets 文件夹直接替换掉我们iOS工程中的 Images.xcassets 文件夹。
- 这时候我们可以看到所有图片资源已经成功导入到iOS工程中,接着我们点击工程文件进行一些必要的配置。
General——App Icons and Launch Images—— 修改Launch Images Source为Images.xcassets文件夹内的 LaunchImage ,清除Launch Screen File内容。General——Deployment Info——Device Orientation—— 只保留 Portrait 选项。- 打开 info.plist 文件,找到 Bundle name 选项,将其内容修改为 逛丢学习
- 打开 info.plist 文件,找到 App Transport Security Settings 选项,给其添加 Allow Arbitrary Loads 选项并设置内容为 YES (如果使用
IPV6标准可以忽略这一步) - OK,至此 iOS 端配置完毕。
Android:
- 将压缩包内的 drawable-xxhdpi 文件夹复制粘贴到 GD/android/app/src/main/res/ 中。
-
设置 APP图标 进入 GD//app/src/main 打开 AndroidManifest 文件,修改 :icon 项,如下:
android:icon="@drawable/icon"
设置 APP名称 进入 GD/android/app/src/main/res/values/ 中,打开 strings.xml 文件,做如下修改:
逛丢

3.主体框架搭建

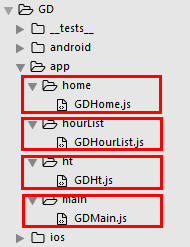
创建Main.js, 通过此文件连接其他文件
index.android.js
/** * Android */import React, { Component } from 'react';import { AppRegistry,} from 'react-native';// 引入外部文件(主页面)import Main from './app/main/GDMain';export default class GD extends Component { render() { return ( ); }}AppRegistry.registerComponent('GD', () => GD); index.ios.js
/** * IOS */import React, { Component } from 'react';import { AppRegistry,} from 'react-native';// 引入外部文件(主页面)import Main from './app/main/GDMain';export default class GD extends Component { render() { return ( ); }}AppRegistry.registerComponent('GD', () => GD);
// 下载第三方框架$ npm install react-native-tab-navigator --save$ npm install react-native-deprecated-custom-components --save
// 引用第三方框架import TabNavigator from 'react-native-tab-navigator';import CustomerComponents, { Navigator} from 'react-native-deprecated-custom-components'; Main.js
/** * 主页面 * 通过此文件连接其他文件 */import React, { Component} from 'react';import { StyleSheet, Text, View, Image, Platform} from 'react-native';// tab组件(第三方框架)import TabNavigator from 'react-native-tab-navigator';// 导航器import CustomerComponents, { Navigator} from 'react-native-deprecated-custom-components';// 引入其他组件import Home from '../home/GDHome';import HT from '../ht/GDHt';import HourList from '../hourList/GDHourList';export default class GD extends Component { // ES6 // 构造 constructor(props) { super(props); // 初始状态 this.state = { selectedTab: 'home', }; } // 返回TabBar的Item renderTabBarItem(title, selectedTab, image, selectedImage, component) { return ( ![]() } renderSelectedIcon = {() =>
} renderSelectedIcon = {() => ![]() } onPress = {() => this.setState({selectedTab: selectedTab})}>
} onPress = {() => this.setState({selectedTab: selectedTab})}> { let Component = route.component; return ); } render() { return ( { /* 首页 */ } {this.renderTabBarItem("首页", 'home', 'tabbar_home_30x30', 'tabbar_home_selected_30x30', Home)} { /* 海淘 */ } {this.renderTabBarItem("海淘", 'ht', 'tabbar_abroad_30x30', 'tabbar_abroad_selected_30x30', HT)} { /* 小时风云榜 */ } {this.renderTabBarItem("小时风云榜", 'hourlist', 'tabbar_rank_30x30', 'tabbar_rank_selected_30x30', HourList)} ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, tabbarIconStyle: { width: Platform.OS === 'ios' ? 30 : 25, height: Platform.OS === 'ios' ? 30 : 25, }}); GDHome.js
/** * 首页 */import React, { Component } from 'react';import { StyleSheet, Text, View, Image, Platform} from 'react-native';export default class GDHome extends Component { render() { return ( 首页 ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', },}); GDHourList.js
/** * 小时风云榜 */import React, { Component } from 'react';import { StyleSheet, Text, View, Image, Platform} from 'react-native';export default class GDHourList extends Component { render() { return ( 小时风云榜 ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', },}); GDHt.js
/** * 海淘折扣 */import React, { Component} from 'react';import { StyleSheet, Text, View, Image, Platform} from 'react-native';export default class GDHt extends Component { render() { return ( 海淘折扣 ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', },}); 4.效果图

.